This is Photoshops defaults keyboard shortcuts that will help you to improve your speed when using photoshop. Use notepad to read it, because it’s to large to fit here.
Result Windows Mac OS
————————————————————————————————————————————————————————
Cycle through tools with the same shortcut key Shift-press shortcut key Shift-press shortcut key
(*when Use Shift Key for (*when Use Shift Key for
Tool Switch preference Tool Switch preference
is disabled) is disabled)
————————————————————————————————————————————————————————-
Cycle through hidden tools Alt-click + tool (*except add Option-click + tool (*except add
anchor point, delete anchor anchor point, delete anchor
point, and convert point tools) point, and convert point tools)
————————————————————————————————————————————————————————
Rectangular Marquee tool M M
Rounded Rectangle Marquee tool M M
Elliptical Marquee tool M M
Single Row Marquee tool M M
Single Column Marquee tool M M
————————————————————————————————————————————————————————–
Move tool V V
————————————————————————————————————————————————————————–
Lasso tool L L
Polygonal Lasso tool L L
Magnetic Lasso tool L L
————————————————————————————————————————————————————————–
Magic Wand tool W W
————————————————————————————————————————————————————————–
Crop tool C C
————————————————————————————————————————————————————————–
Slice tool K K
Slice Select tool K K
————————————————————————————————————————————————————————–
Spot Healing Brush tool J J
Healing Brush tool J J
Patch tool J J
Red Eye tool J J
————————————————————————————————————————————————————————–
Brush tool B B
Pencil tool B B
Color Replacement tool B B
————————————————————————————————————————————————————————–
Clone Stamp tool S S
Pattern Stamp tool S S
————————————————————————————————————————————————————————–
History Brush tool Y Y
Art History Brush tool Y Y
————————————————————————————————————————————————————————–
Eraser tool E E
Background Eraser tool E E
Magic Eraser tool E E
Gradient tool G G
Paint Bucket tool G G
————————————————————————————————————————————————————————–
Blur tool R R
Sharpen tool R R
Smudge tool R R
————————————————————————————————————————————————————————–
Dodge tool O O
Burn tool O O
Sponge tool O O
————————————————————————————————————————————————————————–
Path Selection tool A A
Direct Selection tool A A
————————————————————————————————————————————————————————–
Horizontal Type tool T T
Vertical Type tool T T
Horizontal Type mask tool T T
Vertical Type mask tool T T
————————————————————————————————————————————————————————–
Pen tool P P
Freeform Pen tool P P
————————————————————————————————————————————————————————–
Rectangle tool U U
Rounded Rectangle tool U U
Ellipse tool U U
Polygon tool U U
Line tool U U
Custom Shape tool U U
————————————————————————————————————————————————————————–
Notes tool N N
Audio Annotation tool N N
————————————————————————————————————————————————————————–
Eyedropper tool I I
Color Sampler tool I I
Measure tool I I
————————————————————————————————————————————————————————–
Hand tool H H
————————————————————————————————————————————————————————–
Zoom tool Z Z
————————————————————————————————————————————————————————–
Rectangle Image Map tool P P
Circle Image Map tool P P
Polygon Image Map tool P P
————————————————————————————————————————————————————————–
Image Map Select tool J J
————————————————————————————————————————————————————————–
Tab Rectangle tool R R
Pill Rectangle tool R R
 Berikut ini adalah sebuah contoh gambar yang saya buat. Tapi tentunya cuma ngedit gambarnya saja. Gambar figur wanita yang ada pada gambar ini saya ambil dari sebuah gambar game (yang judul game-nya lagi-lagi aku lupa). Gambar background menggunakan gambar api yang sering digunakan untuk latihan desain grafis di Yogya Eksekutif School oleh Mas Isnaini, sedangkan gambar-gambar jam diambil dari beberapa stock photo.
Berikut ini adalah sebuah contoh gambar yang saya buat. Tapi tentunya cuma ngedit gambarnya saja. Gambar figur wanita yang ada pada gambar ini saya ambil dari sebuah gambar game (yang judul game-nya lagi-lagi aku lupa). Gambar background menggunakan gambar api yang sering digunakan untuk latihan desain grafis di Yogya Eksekutif School oleh Mas Isnaini, sedangkan gambar-gambar jam diambil dari beberapa stock photo. 





 Berikut ini adalah sebuah contoh gambar desainku yang kuberi judul The Shadow Remains. Gambar ini aku buat dengan salah satu modelku. Aku cuma membuat
Berikut ini adalah sebuah contoh gambar desainku yang kuberi judul The Shadow Remains. Gambar ini aku buat dengan salah satu modelku. Aku cuma membuat 








 Pada post kali ini aku akan membahas tentang cara untuk memanipulasi informasi exif foto. Tentang exif ini sudah pernah aku bahas dalam post sebelumnya yang berjudul
Pada post kali ini aku akan membahas tentang cara untuk memanipulasi informasi exif foto. Tentang exif ini sudah pernah aku bahas dalam post sebelumnya yang berjudul 





 Pada post kali ini, saya ingin menuliskan judul-judul buku Photoshop yang bagus. Saya sendiri jarang membeli buku Photoshop, apalagi akhir-akhir ini, ke toko buku saja jarang sekali. Saya juga mempunyai beberapa buku Photoshop. Buku tersebut judulnya
Pada post kali ini, saya ingin menuliskan judul-judul buku Photoshop yang bagus. Saya sendiri jarang membeli buku Photoshop, apalagi akhir-akhir ini, ke toko buku saja jarang sekali. Saya juga mempunyai beberapa buku Photoshop. Buku tersebut judulnya  Pada tutorial Photoshop sebelumnya, kubahas tentang warna-warna yang bisa dipilih pada pengaturan warna menu Photoshop. Dulu waktu pertama kali kutemukan warna-warna tersebut, tidak kusadari kalau ternyata warna-warna tersebut mempunyai makna sendiri. Kemudian pada saat kubuat
Pada tutorial Photoshop sebelumnya, kubahas tentang warna-warna yang bisa dipilih pada pengaturan warna menu Photoshop. Dulu waktu pertama kali kutemukan warna-warna tersebut, tidak kusadari kalau ternyata warna-warna tersebut mempunyai makna sendiri. Kemudian pada saat kubuat 


 Sudah lama saya ingin mencoba Photoshop yang versi CS3, tapi baru saja keinginan ini kesampaian. Soalnya sejak dulu saya masih pakai Windows XP yang Service Pack 1, padahal syarat untuk menggunakan Photoshop CS3 adalah harus dengan sistem operasi Windows XP yang Service Pack 2 (yang sekaligus sudah terpasang Microsoft FrameWork v.2-nya). Syarat-syarat minimal penggunaannya bisa dibaca pada post
Sudah lama saya ingin mencoba Photoshop yang versi CS3, tapi baru saja keinginan ini kesampaian. Soalnya sejak dulu saya masih pakai Windows XP yang Service Pack 1, padahal syarat untuk menggunakan Photoshop CS3 adalah harus dengan sistem operasi Windows XP yang Service Pack 2 (yang sekaligus sudah terpasang Microsoft FrameWork v.2-nya). Syarat-syarat minimal penggunaannya bisa dibaca pada post 





 Pada post kali ini akan kubahas
Pada post kali ini akan kubahas 







 Salah satu tool seleksi pada photoshop adalah Marque. Salah satu dari Marque ini adalah Rectangular Marque. Tool ini biasanya digunakan untuk membuat seleksi dalam bentuk kotak. Yang akan kubahas dalam post kali ini adalah bagaimana cara membuat sebuat seleksi kotak dalam ukuran yang sudah kita tentukan.
Salah satu tool seleksi pada photoshop adalah Marque. Salah satu dari Marque ini adalah Rectangular Marque. Tool ini biasanya digunakan untuk membuat seleksi dalam bentuk kotak. Yang akan kubahas dalam post kali ini adalah bagaimana cara membuat sebuat seleksi kotak dalam ukuran yang sudah kita tentukan.

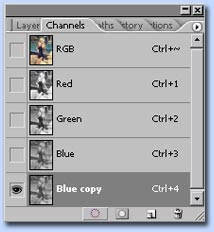
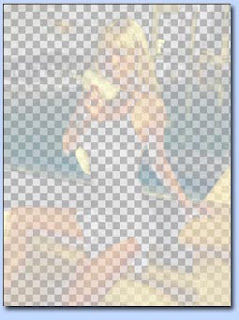
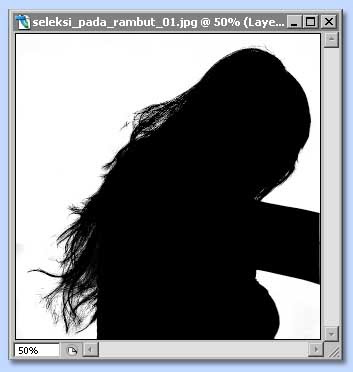
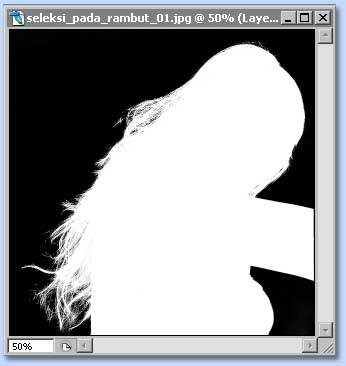
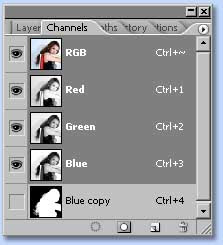
 Pada tutorial kali ini akan kubahas tentang cara membuat seleksi pada photoshop dengan menggunakan channel. Mungkin mengingatkan Anda akan judul
Pada tutorial kali ini akan kubahas tentang cara membuat seleksi pada photoshop dengan menggunakan channel. Mungkin mengingatkan Anda akan judul